せっかくレンタルサーバー(XSERVER)を借りているので、
ブログだけでなくFLASKの学習用にも活用したいと思い、
実際にサンプルページを作ってみました。
今回は、既存のWordPressはそのまま残しつつ、
別のページを作成する手順を紹介します。
Flask用のフォルダを作成する
1.FFFTPでサーバーに接続後、ドメイン名のフォルダをダブルクリックして移動します。
2.次に「public_html」フォルダをダブルクリックして移動します。
3.FFFTP右側のウィンドウで右クリックし、「フォルダ作成」をクリックします。
4.任意のフォルダ名でフォルダを作成します。
私は、「flask_folder」というフォルダ名でフォルダを作成しました。

Flask用のフォルダにファイルを配置する
Flask用のフォルダに、下記のファイルを配置していきます。
- .htaccess:Webサーバーの基本的な動作をディレクトリ単位で操作するためのファイルです。
- index.cgi:トップページです。
- hello.py:サンプルのpythonプログラムです。
今回は、「Hello, World!」と表示するサンプルプログラムを作成していきます。
1.前章で作成したフォルダ内に「.htaccess」というファイル名で下記を保存します。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /flask_folder /index.cgi/$1 [QSA,L]
2.前章で作成したフォルダ内に、「index.cgi」というファイル名で、下記を保存します。
#! /home/xs******/.linuxbrew/bin/python3
from wsgiref.handlers import CGIHandler
from hello import app
CGIHandler().run(app)
3.前章で作成したフォルダ内に、「hello.py」というファイル名で下記を保存します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
パーミッションを設定する
これまでに作成した3つのファイルを下記の通りに権限を与えます。
- .htaccess:644
- index.cgi:755
- hello.py:644
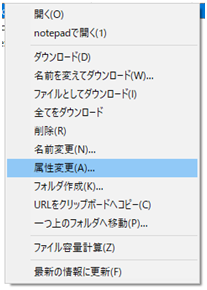
1.対象のファイルを右クリックし、「属性変更」をクリックします。

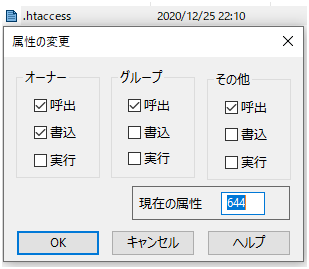
2.右下の「現在の属性」に数字を入力し、「OK」をクリックします。

3.上記の手順で、3つのファイルの権限を変更します。
hello.pyの動作確認
配置したpythonプログラムが動作するか確認します。
1.下記のURLにアクセスし、「Hello,World!」とメッセージが表示されることを確認します。
https://ドメイン名/flask_folder/
私の場合、下記にアクセスし、「Hello World」と表示されることを確認しました。

